I’ve tested all the popular text/markdown editors on Valentine’s Day.
Including:
As a front-end developer who often write technical articles on github, I found that the best writing editor for me is Atom.
I have to declare my demands at first:
If you are a developer like me, the following guide may works for you too.
Download from here: Atom
Download the installer accroding to your platform. Atom supports all the operating systems including Windows/OSX/Linux.

You can find all the packages I’m using at my Atom personal page.
And I’m using Material UI theme.
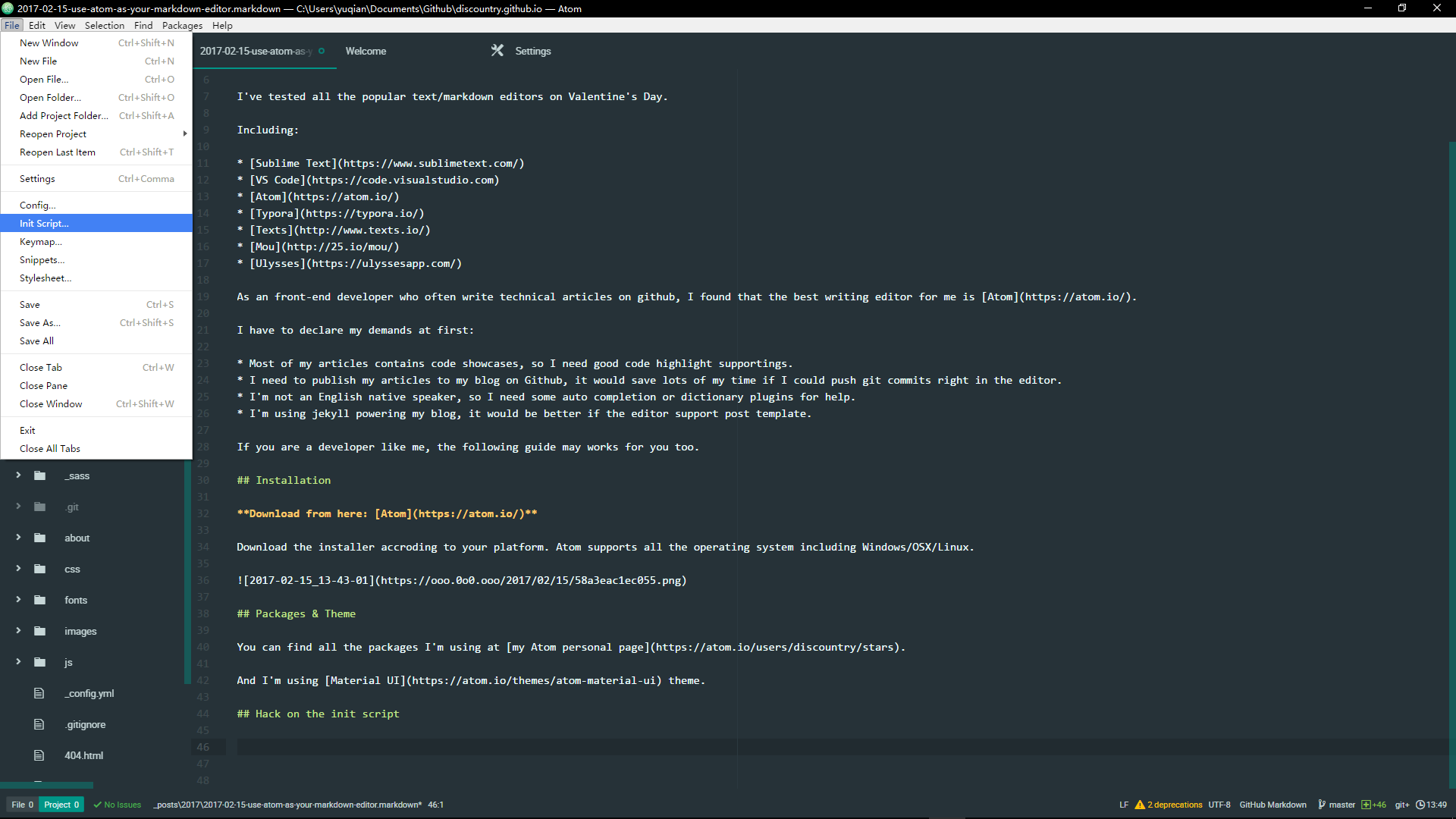
You can find your init script here:

Add these code to your file:
atom.workspace.observeTextEditors (editor) ->
defaultGrammarScopeName = "source.gfm"
unless editor.getPath()
grammar = atom.grammars.grammarForScopeName defaultGrammarScopeName
if grammar
editor.setGrammar grammar
else
disposable = atom.grammars.onDidAddGrammar (grammar) ->
if grammar.scopeName == defaultGrammarScopeName
editor.setGrammar grammar
disposable.dispose()
{TextEditor} = require 'atom'
atom.workspace.observeActivePaneItem (activePaneItem) ->
if activePaneItem instanceof TextEditor
editor = activePaneItem
# https://github.com/atom/markdown-preview/blob/master/lib/main.coffee#L63
# grammars = atom.config.get('markdown-preview.grammars') ? []
grammars = ['source.gfm', 'text.md'] # markdown-preview's defaults include text files...
return unless editor.getGrammar().scopeName in grammars
# https://github.com/atom/markdown-preview/blob/master/lib/main.coffee#L68
uri = "markdown-preview-enhanced://editor/#{editor.id}"
previewPane = atom.workspace.paneForURI(uri)
if previewPane?
previewPane.activateItemForURI(uri)
else
activeView = atom.views.getView(editor)
atom.commands.dispatch(activeView, 'markdown-preview-enhanced:toggle')
editor.onDidDestroy ->
for pane in atom.workspace.getPanes()
for item in pane.items when item.getURI() is uri
pane.destroyItem(item)
break
This init script helps you to set the default language to markdown. And open the markdown preview automatically when you click on an existing markdown file.
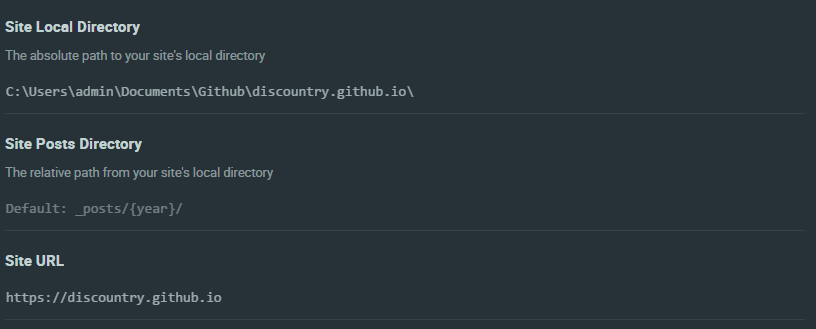
Open your markdown-writer package setting:

Set your local blog file folder and your blog website address:

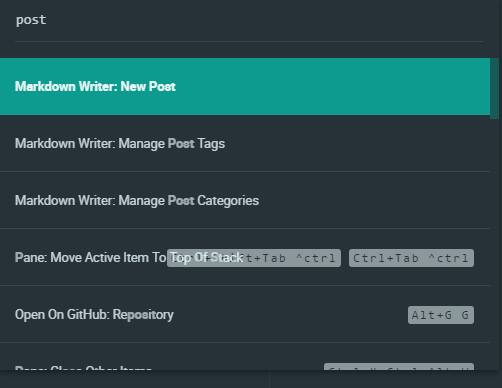
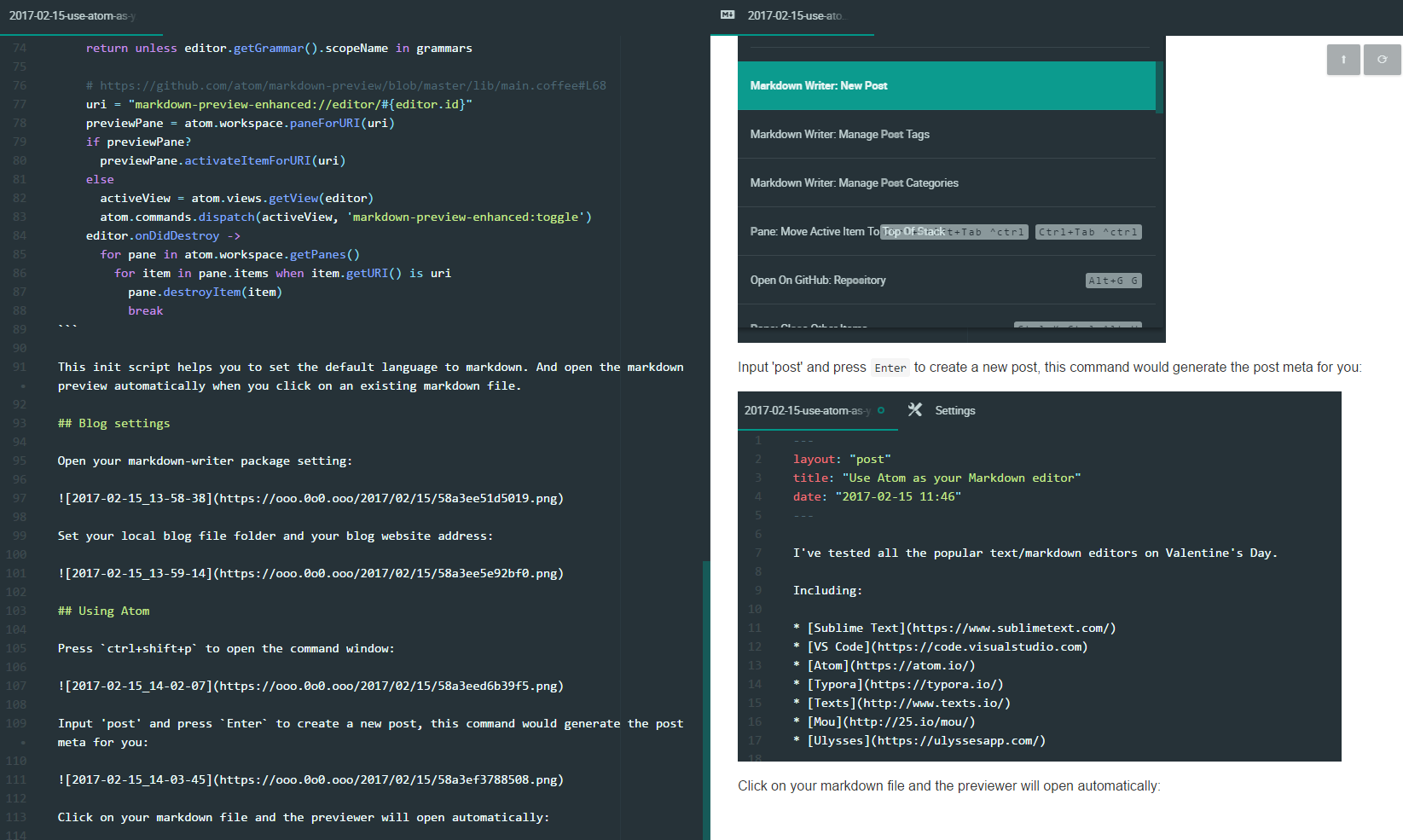
Press ctrl+shift+p to open the command window:

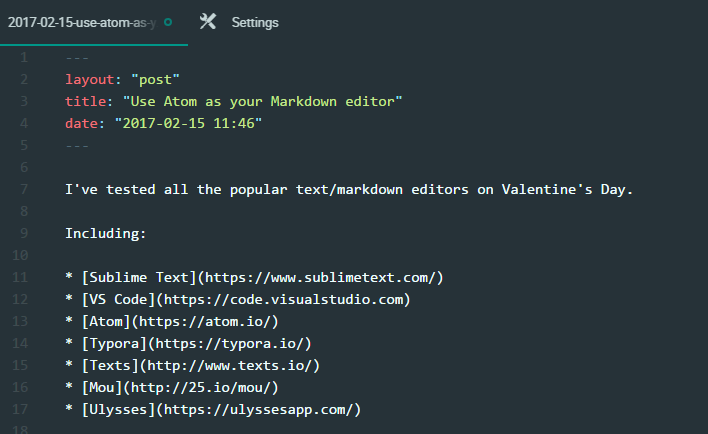
Input ‘post’ and press Enter to create a new post, this command would generate the post meta for you:

Click on your markdown file and the previewer will open automatically:

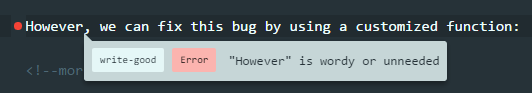
If you’ve installed all the packages I recommended, when you save your markdown file, the linter plugin will check your grammer and spelling:

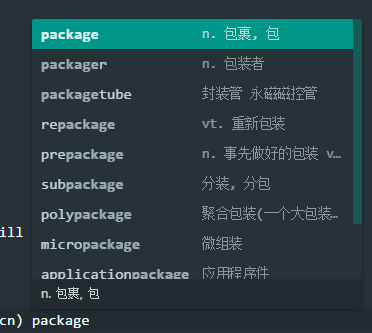
And when you are typing English words, the autocomplete-en-cn package would help you to choose the right word:

That’s all, enjoy!
Back To Top